Setting Up 404 Page Not Found in Blogger
Blogger has featured "404" page customization.
Just a fact:
Then, follow the instruction below:

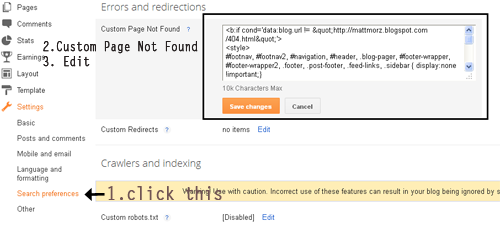
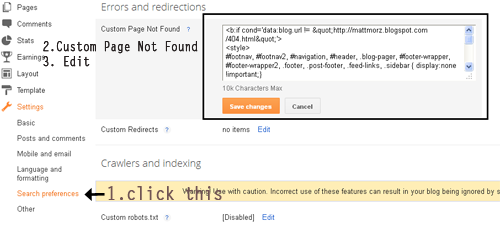
 Inside the black border is where you can add your custom 404-Not Found Page
Inside the black border is where you can add your custom 404-Not Found Page
You can use this conditional tag to hide the widgets for your 404 page.
You can put image
For further explanation visit this link.
Just a fact:
The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with the server, but the server could not find what was requested.To start this, you need to upgrade your Blogger to a new look.
The web site hosting server will typically generate "404 - Not Found" web page, when users attempts to follow a broken or dead link, hence the 404 error is one of the most recognizable errors users can find on the web
Then, follow the instruction below:


You can use this conditional tag to hide the widgets for your 404 page.
<b:if cond='data:blog.pageType == "error_page"'>or this code
<style type="text/css">
PUT YOUR CSS CODE HERE
</style>
</b:if>
<b:if cond='data:blog.url != "YOUR BLOG URL/404.html"'>I think it works the same. Take a look at my 404-Not Found Page
<style>
PUT YOUR CSS CODE HERE
</style>
</b:if>
You can put image
<img src="LINK OF THE IMAGE"/>or just a simple message/text on the page. Add the HTML CODE after the </b:if> tag or before <b:if cond='blahblah'>. Then Save it!
For further explanation visit this link.


very useful information nice checkout my blog on
ReplyDeletehttp://www.onjokes.blogspot.com
feel free to leave a comment
wow Amazing..
ReplyDeleteVisit My 404 Error Page www.iSupari.com/404-error