Tips on Editing Blogger Template
I’m not talking about the pre-made template by blogger (eg. Simple, Picture Template) coz’ it can be customize easily. Let’s focus on the html part. Before touching your code, download you template first for the reason that if you messed up your code, you can easily turn it back like before.
How to do it:
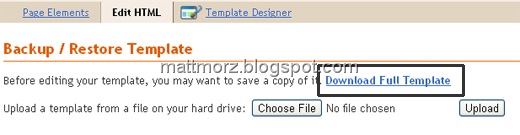
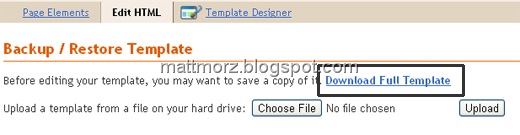
From Dashboard or Home > Design > Edit HTML then follow this step.

Click “Download Full Template” then save it.
And for the HTML Color, you can use Adobe Photoshop. This is useful on the links and color of your text so that it will match on you backgrounds (main-wrapper,outer-wrapper & sidebar). For example, you created/found a banner and you want the color of your blog text or links to be the same on your banner. It will be difficult to identify its exact color. By using Adobe Photoshop, it’s very simple. All you have to do is use the “Eye dropper Tool”. How to do it? Follow this. (This is how I do it)
Open the image or the banner, if you save it on your hard drive. If not, view your blog the hit Print Screen on keyboard. Open Photoshop then New Layer, paste it. This is the time to use eyedropper tool. Just like below:

You can also use this HTML Color Generator.
Another is, do not directly Save your Template. ALWAYS PREVIEW IT.
The hard part to edit is the “embedded comment” because you can’t see it in preview. So, copy first the original code (part of the comment section) into notepad for safe purposes if it messed up.

Always use “Ctrl +F”, of course don’t find the code you need to edit manually. And lastly, don’t be obsessed in editing your template focus on your posts or blog content. That’s it for now.
Note: This is my personal thought base on my experience and from the information I gather.
How to do it:
From Dashboard or Home > Design > Edit HTML then follow this step.

Click “Download Full Template” then save it.
And for the HTML Color, you can use Adobe Photoshop. This is useful on the links and color of your text so that it will match on you backgrounds (main-wrapper,outer-wrapper & sidebar). For example, you created/found a banner and you want the color of your blog text or links to be the same on your banner. It will be difficult to identify its exact color. By using Adobe Photoshop, it’s very simple. All you have to do is use the “Eye dropper Tool”. How to do it? Follow this. (This is how I do it)
Open the image or the banner, if you save it on your hard drive. If not, view your blog the hit Print Screen on keyboard. Open Photoshop then New Layer, paste it. This is the time to use eyedropper tool. Just like below:

You can also use this HTML Color Generator.
Another is, do not directly Save your Template. ALWAYS PREVIEW IT.
The hard part to edit is the “embedded comment” because you can’t see it in preview. So, copy first the original code (part of the comment section) into notepad for safe purposes if it messed up.

Always use “Ctrl +F”, of course don’t find the code you need to edit manually. And lastly, don’t be obsessed in editing your template focus on your posts or blog content. That’s it for now.
Note: This is my personal thought base on my experience and from the information I gather.

Comments
Post a Comment
Feel free to ask, suggest and comment regarding this post/blog. You can also contact me through e-mail, just always use the contact page. Thank you for visiting this blog.