How to Make a Navigation Bar in Blogger?
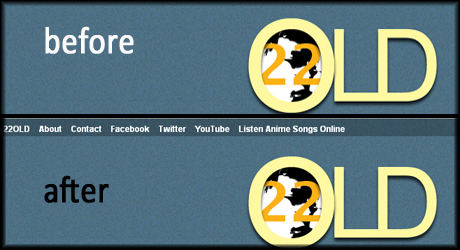
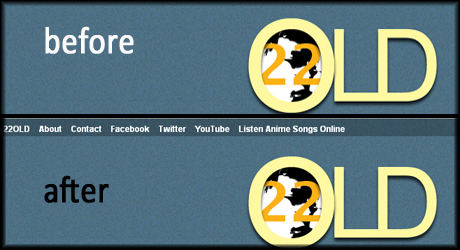
This is what we are going to do:
 Let's do this:
Let's do this:
1. Go to Dashboard > Design > Edit HTML then check the Expand Widget Templates
2. Find </b:skin>
3. Paste the code below above </b:skin>:
You can add other links, just copy the same code above and change it.
Preview, if it works then save it. You can change the style by customizing outer-wrapper2 & div.top a

1. Go to Dashboard > Design > Edit HTML then check the Expand Widget Templates
2. Find </b:skin>
3. Paste the code below above </b:skin>:
#outer-wrapper2{
width:100%;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghj2zTTM-gA06MpKrcLP5ubqYMJi-9_2AfxT72w_hIkYfatoARL-TWufYZS4NBJjPWnsODwXJ-2NmzUiNbByKsVseuv5sHER6GAoNnKxiCT_XJeIwB2HkIfYgxFQA5QiXmWVPRJsSzdxje/s1600/transparent.png") repeat-x;
height:25px;
top:0px;
position:fixed;
left:0px;
padding:5px;
z-index:8888;
}
div.top a{4. Find <div id='header-wrapper'> then paste the code below above it.
font-family:Arial;
font-size:12px;
font-weight:bold;
color:white;
padding-right:10px;
}
<div id='outer-wrapper2'><div class='top'>
<a href='YOURLINK' title='TOOLTIP'>NAME</a>
<form action='/search' id='searchThis' method='get' style='display: inline;'><input id='searchBox' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' style='width: 100px;height:10px;color:#636363;position:fixed;right:5px;' type='text' value='search..' vinput=''/> </form>
</div></div>
YOURLINK: link you want
TOOLTIP: the text that will display if you hover the link
NAME: name of the link
e.g.
<a href='http://twitter.com/idsilmat' target='_blank' title='Follow me'>Twitter</a>Remove target='_blank' if you don't want it to open in new tab.
You can add other links, just copy the same code above and change it.
Preview, if it works then save it. You can change the style by customizing outer-wrapper2 & div.top a